ZFAKA-自动发卡收款平台全套搭建教程[视频教程] | 含支付接口设置
ZFAKA是由zlkb编写的开源支付发卡平台,该平台简洁安全。
完全可以满足我们对于日常发卡平台的相关需求。
Lop本人的小店 http://www.box.ci (盒子小铺)就是使用该程序搭建的。在此感谢zlkb大神!
本教程涵盖从基础运行环境搭建、支付接口申请、支付接口对接等内容。完全按照本教程操作后,
即可建立一套可以在线收款、在线发卡的销售平台。
ZFAKA程序源码下载程序源码下载地址 https://github.com/zlkbdotnet/zfaka/releases
Lop本人采用的是1.2.7版本
下载成功后,源码放在本地。待会我们要上传至服务器中。
一、网站基础环境的搭建教程采用的系统为 Ubuntu 16.04 x64
首先,安装宝塔面板,目前宝塔主流版本为5.9版,及6.6版。这里以6.6版本为例。
1. 纯净系统,安装宝塔面板6.6
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
其他系统安装宝塔面板教程参照官网 https://www.bt.cn
2. 安装网站基础运行环境宝塔面板安装完成后,登录宝塔面板后台,并安装基础运行环境。基础环境请按照以下版本进行安装。
Nginx 1.14.1
PHP 7.2(PHP版本7.0以上即可)
MySQL 5.5.62
phpMyAdmin 4.4
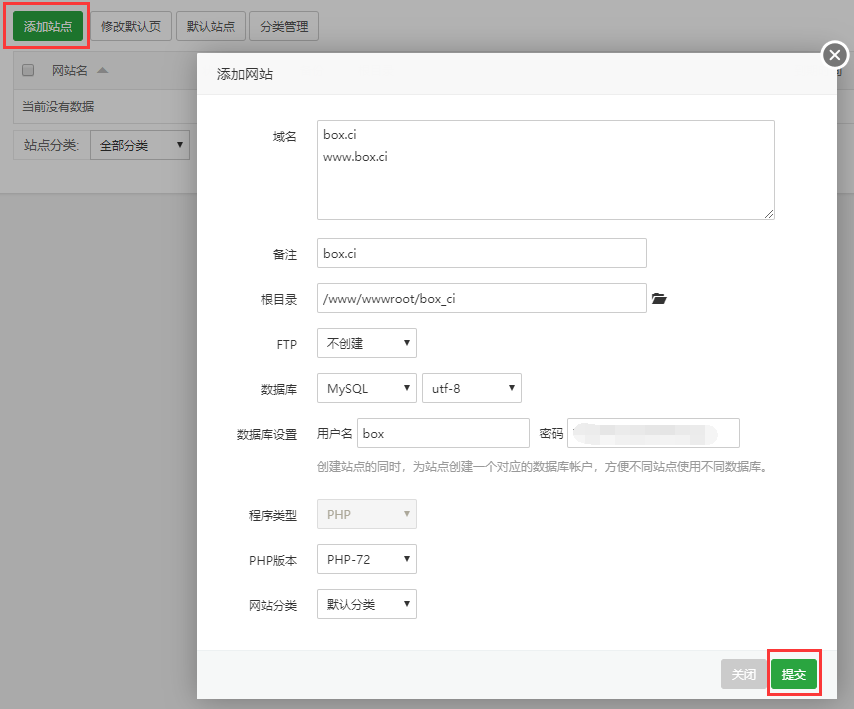
2.1 添加站点,并新建数据库。
* 数据库名不能含有“_”字符,大家在建立数据库的时候需要注意。

2.2 上传程序源码服务器。
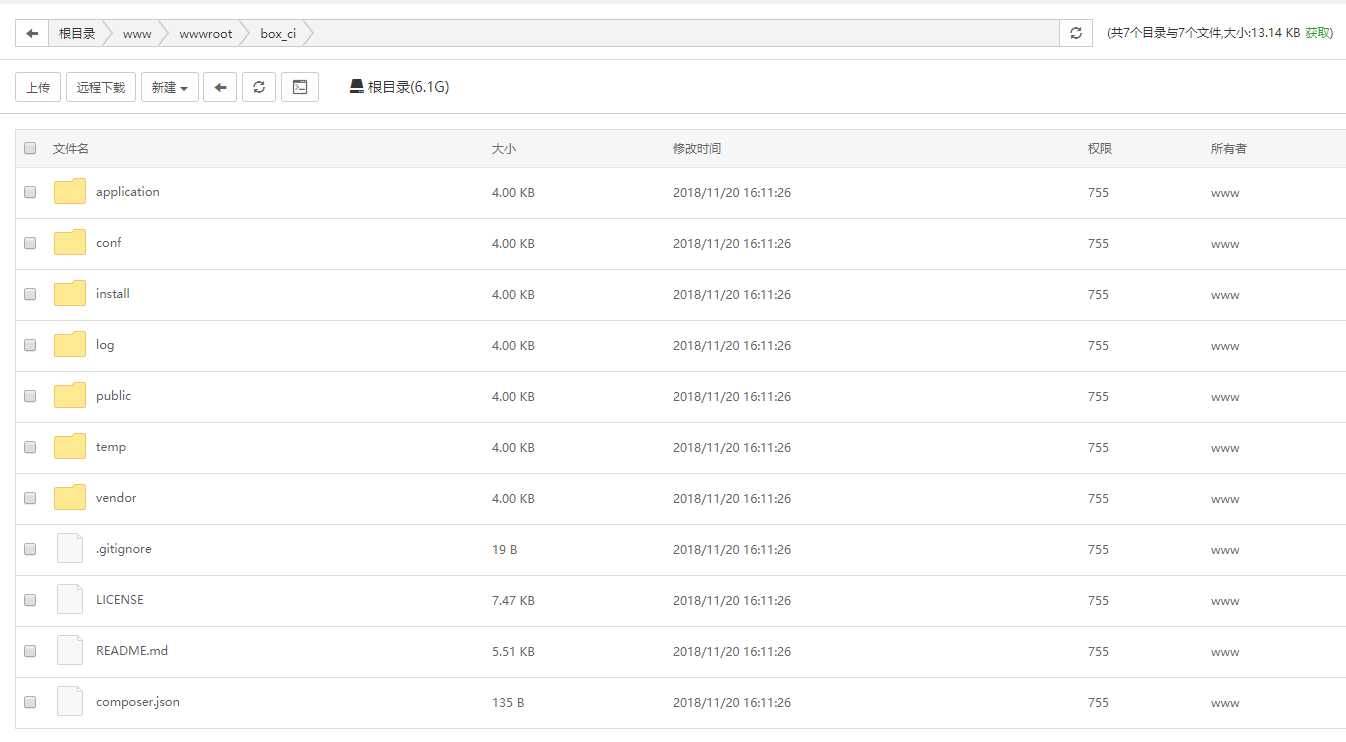
清空网站根目录中的全部默认内容,并将源码上传至根目录。
形成如下图的目录结构。(此时先不要进行程序的安装)

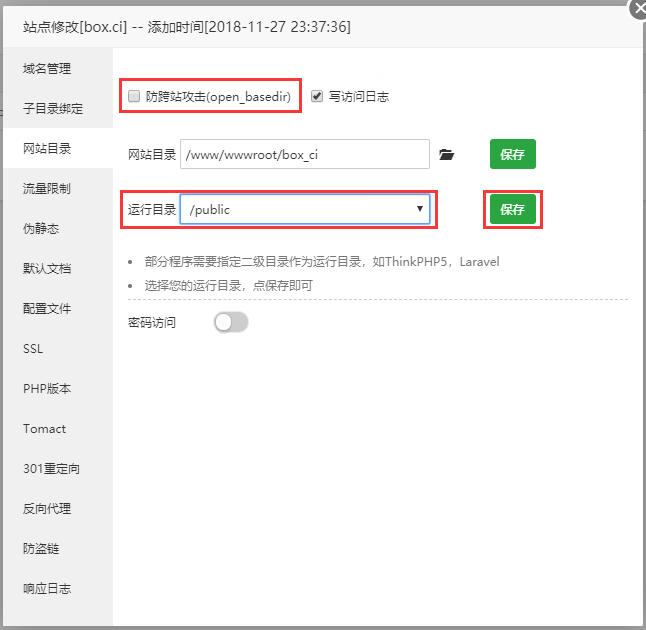
2.3 修改网站的运行目录,以及取消防跨站攻击(open_basedir),并点击保存

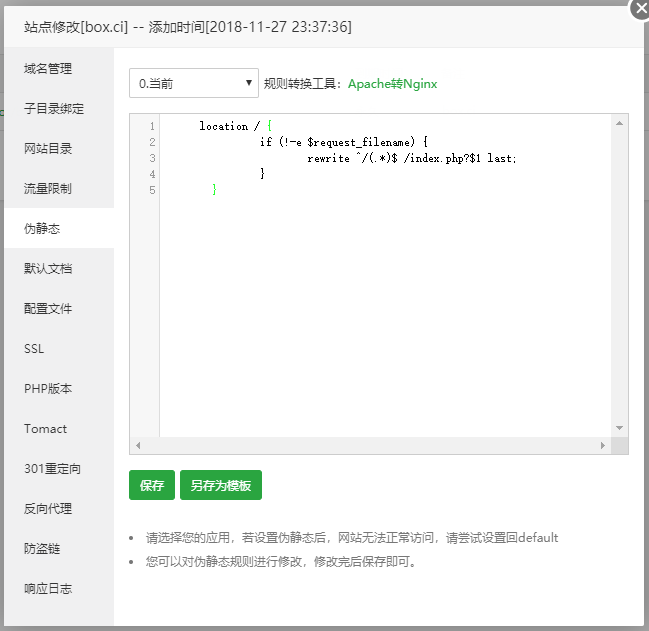
2.4 为网站添加伪静态规则,并点击保存。
location / {
if (!-e $request_filename) {
rewrite ^/(.*)$ /index.php?$1 last;
}
}

2.5 关闭PATH_INFO
如果不关闭PATH_INFO会导致网站安装成功后会出现太多重定向。
宝塔6.0以上版本请参照以下方法进行更改
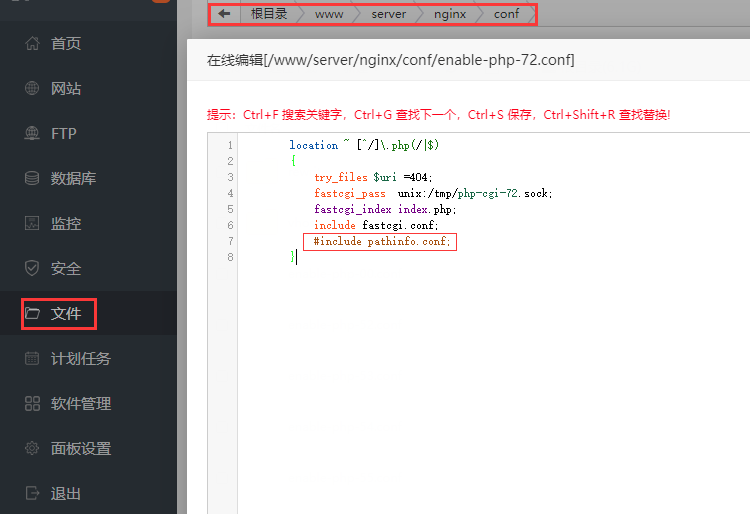
文件-> 进入目录 /www/server/nginx/conf/enable-php-7.2.conf 注释掉第7行,然后保存即可。

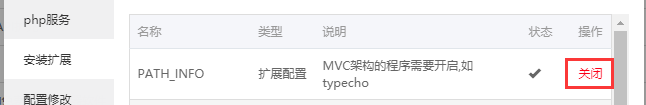
注意:如果是宝塔5.X面板,请在对应的php版本的设置->安装扩展—> 图形界面关闭PATH_INFO即可。

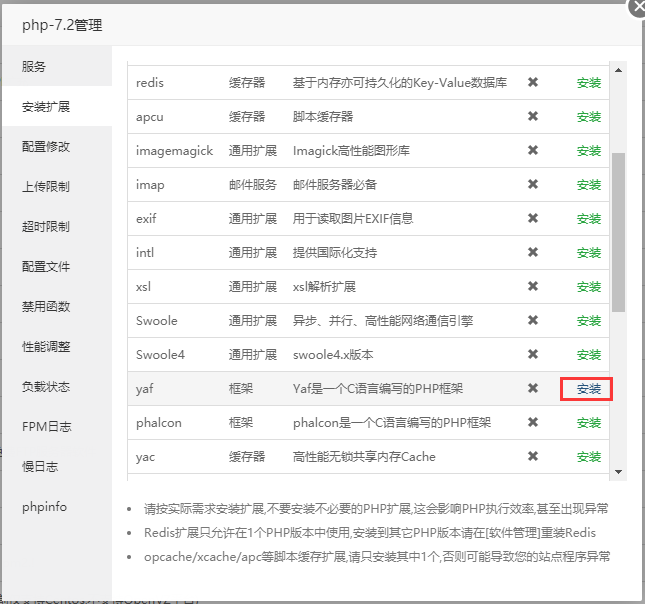
2.6 安装yaf
在软件管理中找到对应的PHP版本,设置>安装扩展

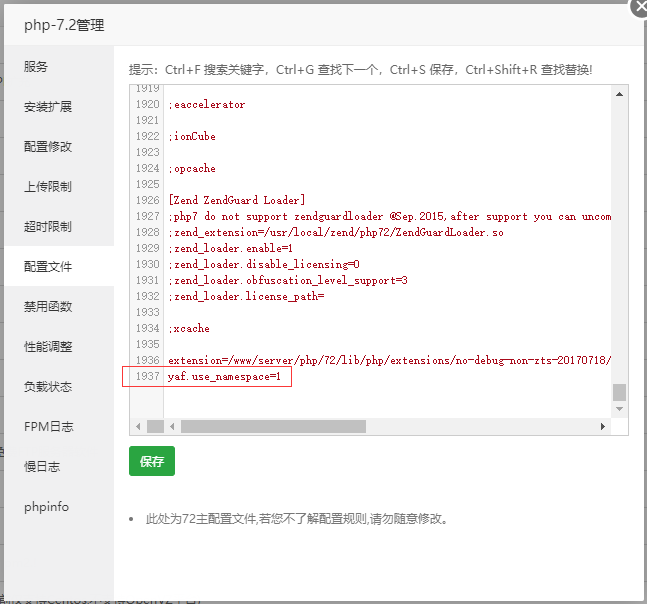
安装成功后,在配置文件的最后一行中,添加:
yaf.use_namespace=1

经过以上相关环境的设置,才能满足ZFAKA发卡程序的要求。下一节正式开始系统安装。
二、系统安装教程1.1 修改配置文件名
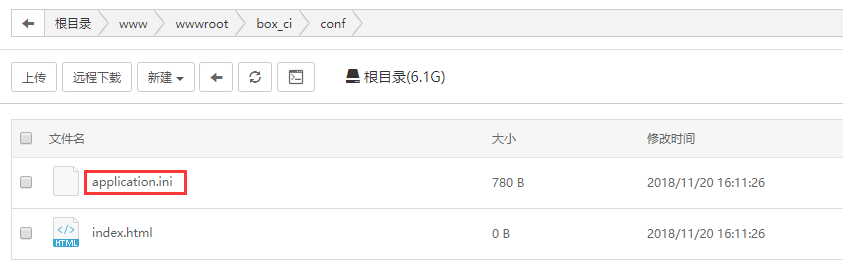
需要进入系统conf目录下,application.ini.new修改为 application.ini

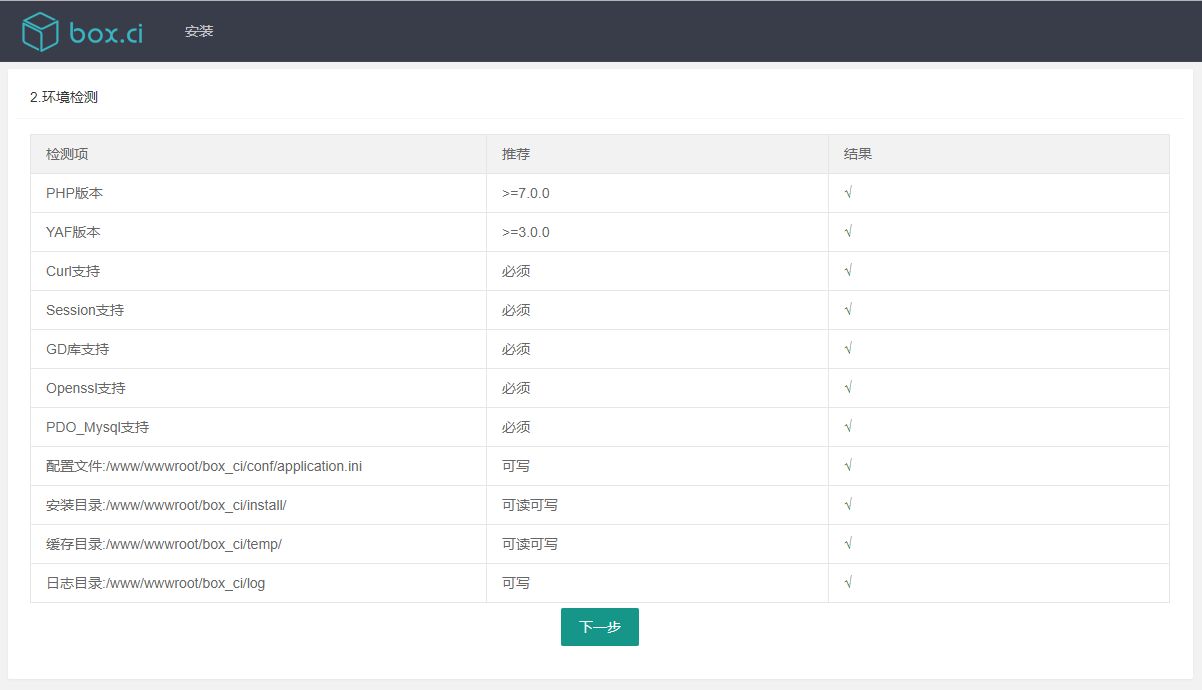
1.2 配置目录权限
/conf/application.ini 配置文件,可读可写
/install 安装目录,需要可读写
/log 日志目录,需要可写
/temp 缓存目录,需要可读写
1.3 访问网站主域名进行系统安装
访问主域名,进行系统安装。这里需要注意的是,不要忘记重启PHP,否则会出现错误提示。



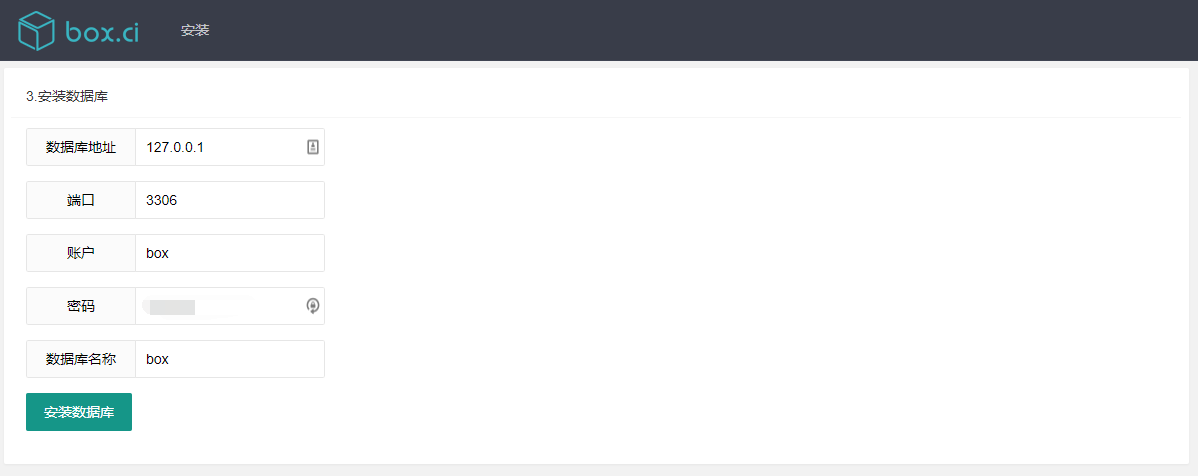
按照正常的网站安装方法,将刚才建立的数据库信息逐一填入。并点击安装数据库即可。

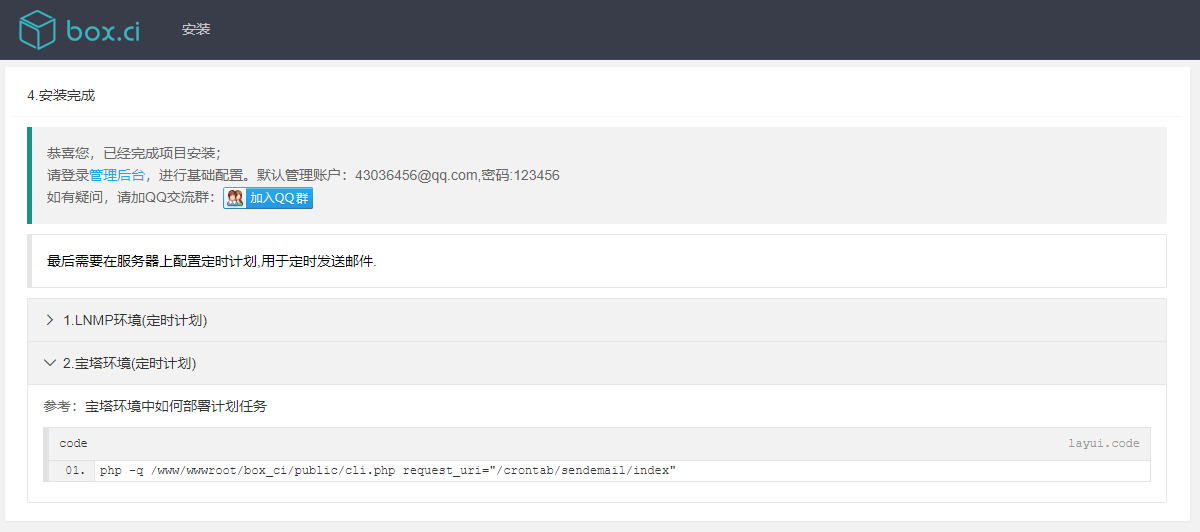
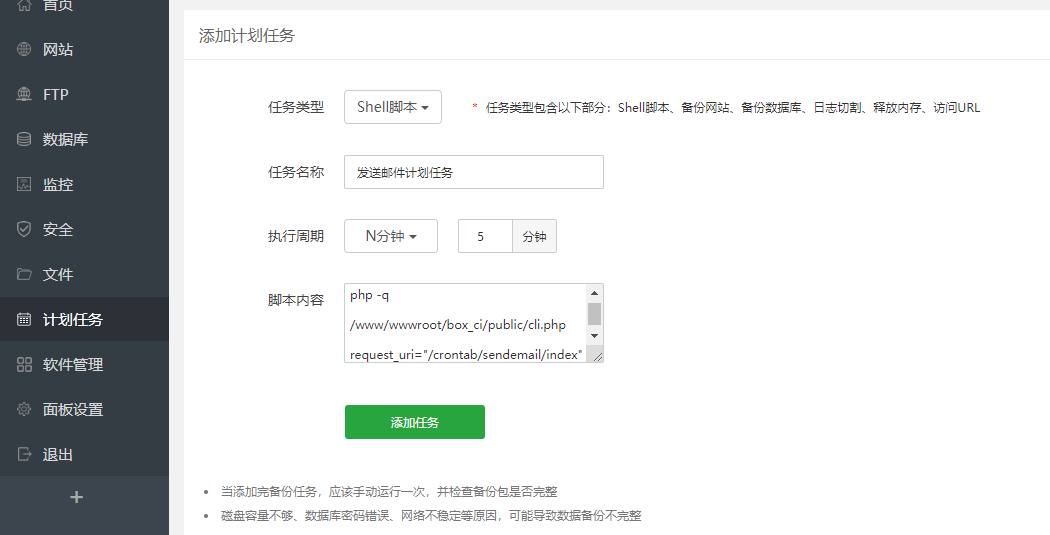
安装成功后,不要着急进入后台,我们先在宝塔中部署计划任务,来进行系统邮件的统一发送。
php -q /www/wwwroot/box_ci/public/cli.php request_uri=”/crontab/sendemail/index”

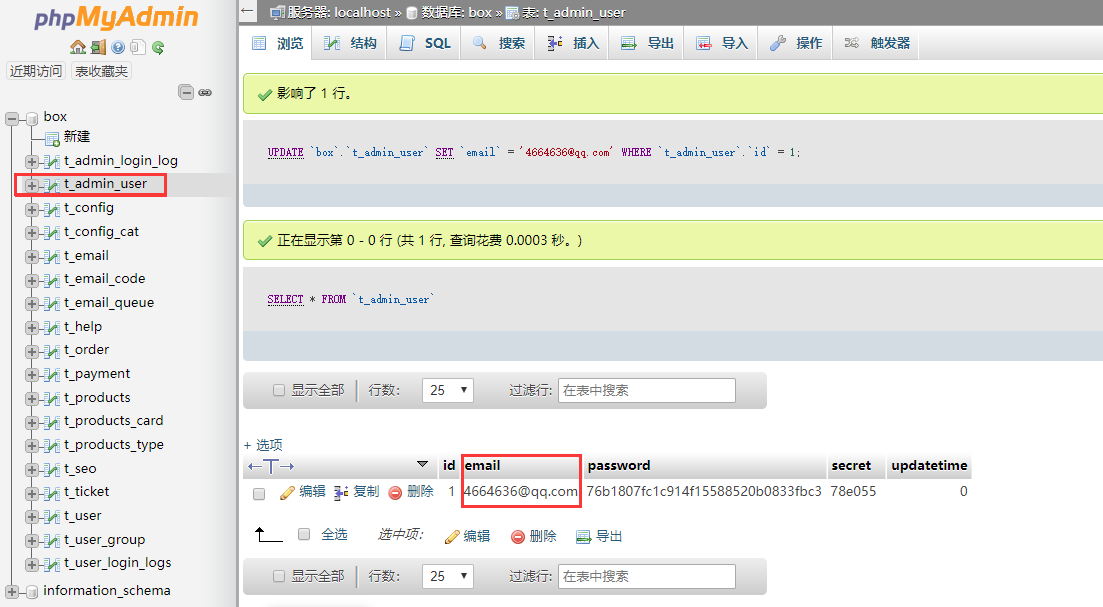
1.4 更改默认的系统管理员用户名。
通过宝塔的phpMyAdmin 进入程序的数据库。
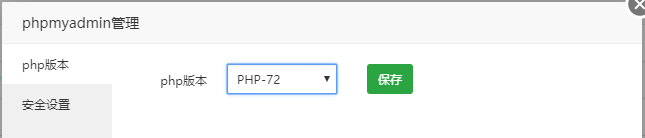
注意:如果phpMyAdmin 出现502 请参照下图,将phpMyAdmin选择对应的PHP版本即可

将t_admin_user 表中的email字段更改为 你自己的邮箱即可。默认密码123456 密码可以在后台修改

至此ZFAKA系统安装完毕,接下来一节将给大家介绍一下一些自定义设置。
三、系统相关设置调优1. 更换网站logo
/public/res/images/logo.png
将以上地址的logo图片替换即可
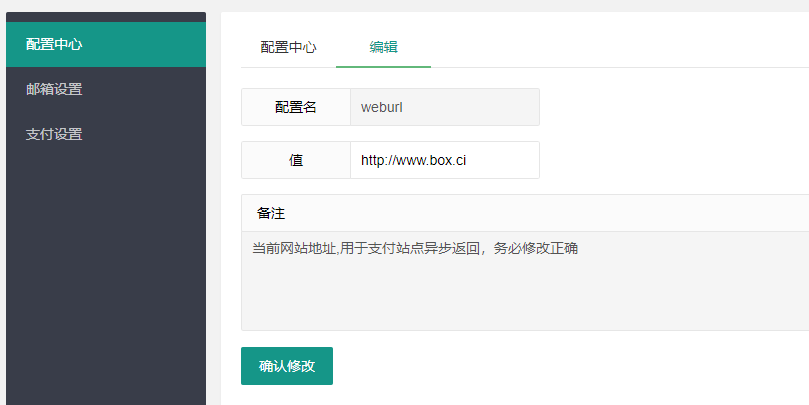
2. 设置中心->配置中心 选项
这里可以自定义包含:网站icon、前台背景图片、鼠标特效、订单前缀、开放注册等相关功能。
需要注意的是,配置名为“weburl”的值务必要设置为您域名的访问地址,否则在配置支付接口的时候,会出现二维码不显示的问题

系统后台支持多种支付接口。这里给大家以“有赞”支付平台作为演示。
有赞支付平台手续费2%(自2018年11月27日调整)
后续通过您的网站产生的购买,将统一收入到有赞中。
1. 手机下载“有赞微小店”APP
通过手机号码注册,并绑定提现账户,建议微信钱包。
实名认证过程十分简单,绑定实名微信后即可瞬间完成。
2. 有赞支付接口设置
2.1 通过您的手机号码访问如下后台网址
https://console.youzanyun.com
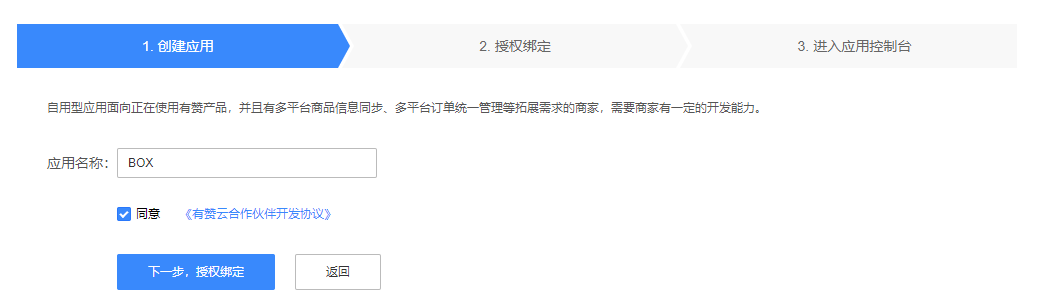
2.2 登录成功后点击“创建应用”
并如下图选择自用型

2.3 填入应用名称,并点击下一步授权绑定。

2.4 使用您的微信扫描屏幕显示的二维码,即可完成应用的授权。

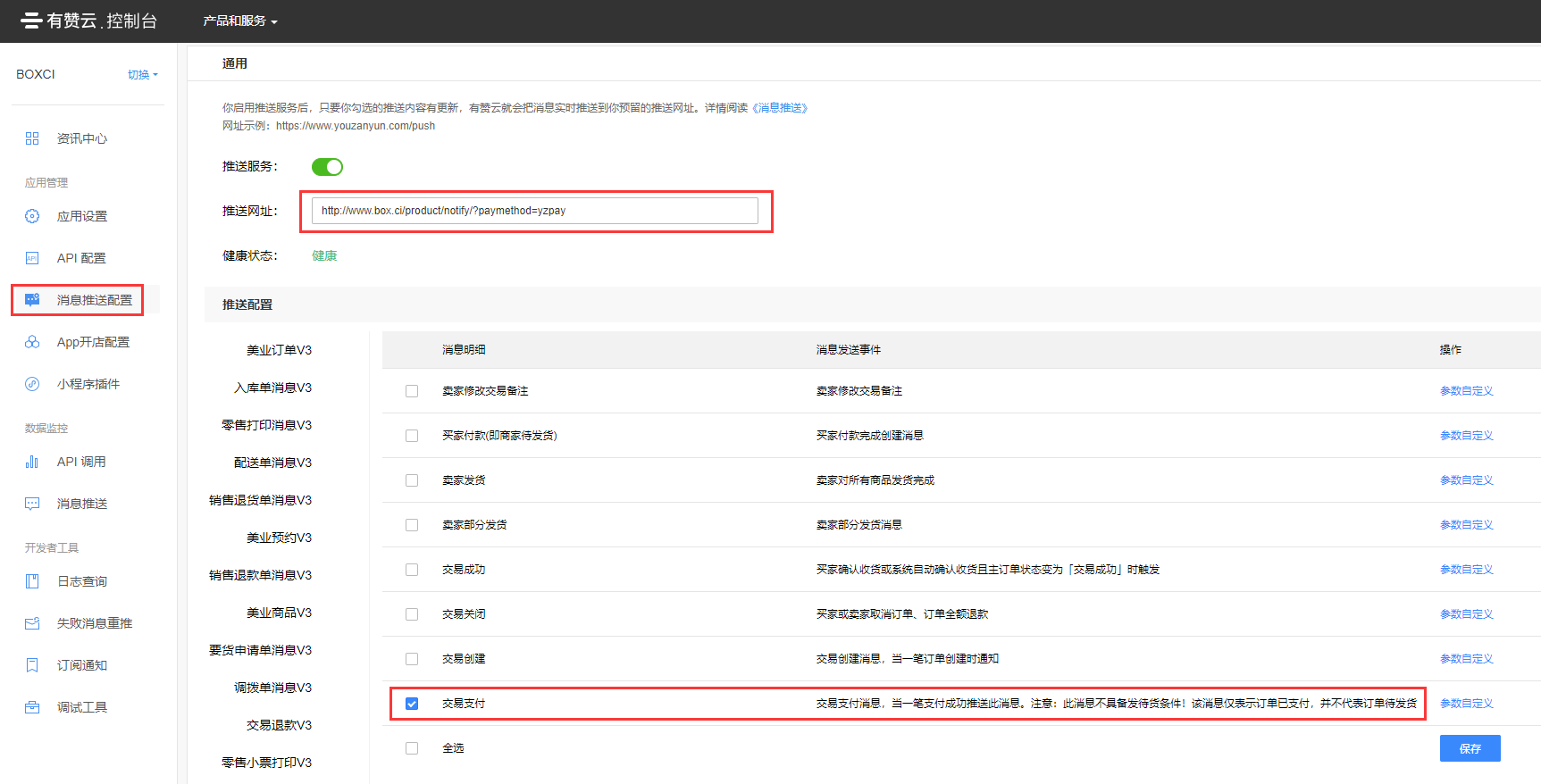
2.5 后台设置推送网址
按照如下图设置推送网址,并将“交易消息V3”中的“交易支付”打开。然后点击保存。

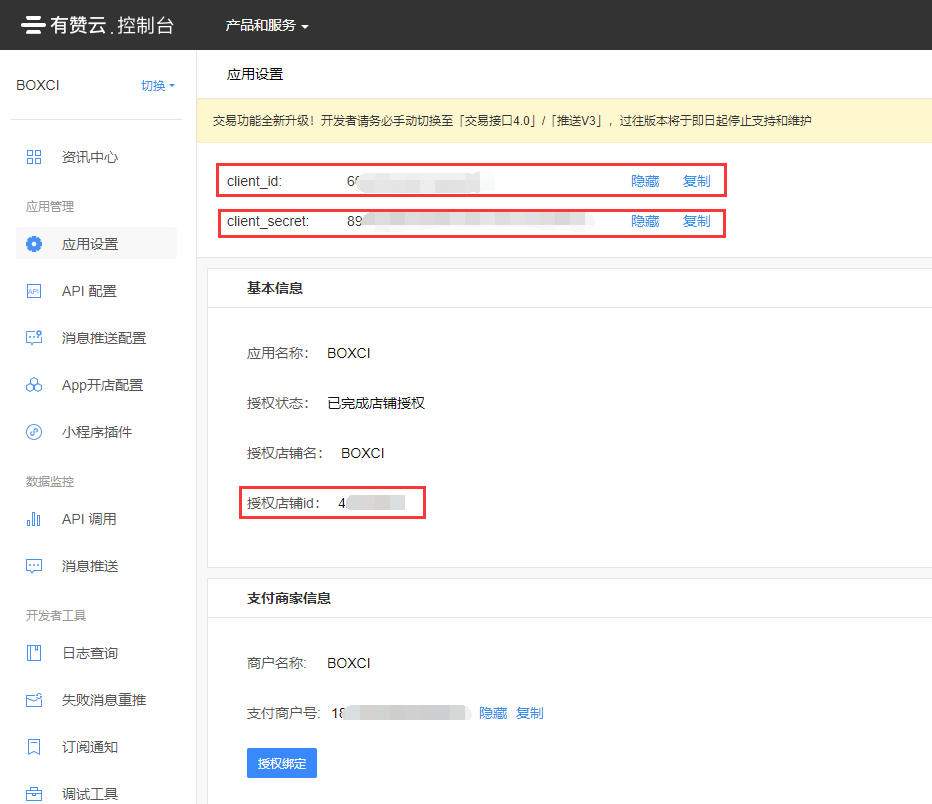
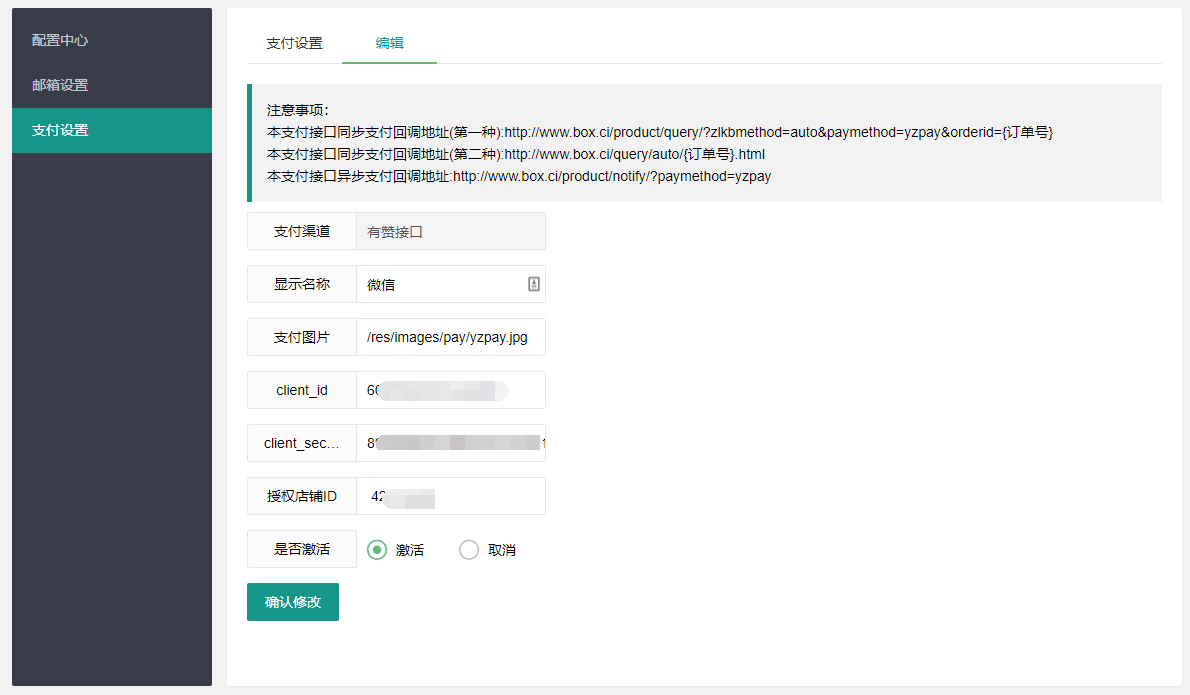
2.6 网站后台支付方式设置
将有赞后台获取的 client_id 、 client_secret 、 授权店铺id 字段相应的填写到系统后台的字段中。


至此,全部设置完成,各位伙伴可以登录后台上架产品,以及相应的卡密即可开店完成啦。
Lop 在这里祝大家生意兴隆!
注意:
ZFAKA 有赞付款二维码无法显示?
因为您的weburl 设置的域名,与支付的异步回调地址不一致导致的。
如果您的网站地址,和异步回调地址均为www.box.ci
若客户访问box.ci 就会出现无法正常显示支付二维码的问题。建议大家做一个301跳转。只留一个地址就可以了。
视频安装教程


 微信收款码
微信收款码 支付宝收款码
支付宝收款码